Static Site with Cloudflare Pages
Over the years, I’ve used several different plaforms to run this website: shared hosting, a VPS with Nginx, and Kubernetes (DigitalOcean). I recently migrated this site to Cloudflare Pages and I have to say I’m a huge fan.
This is a static website built with Jekyll. I chose Jekyll because of availability of documentation when trying GitHub Pages years ago and I haven’t had a need to switch. Similar to other static site generators, you write content and run a build command to apply your formatting. The resulting static HTML site is written to a directory. With shared hosting, I would FTP (yes, that long ago) this to the shared host. With a VPS and Nginx, I would scp this to /var/www, and with Kubernetes I would build a container image with an nginx base image.
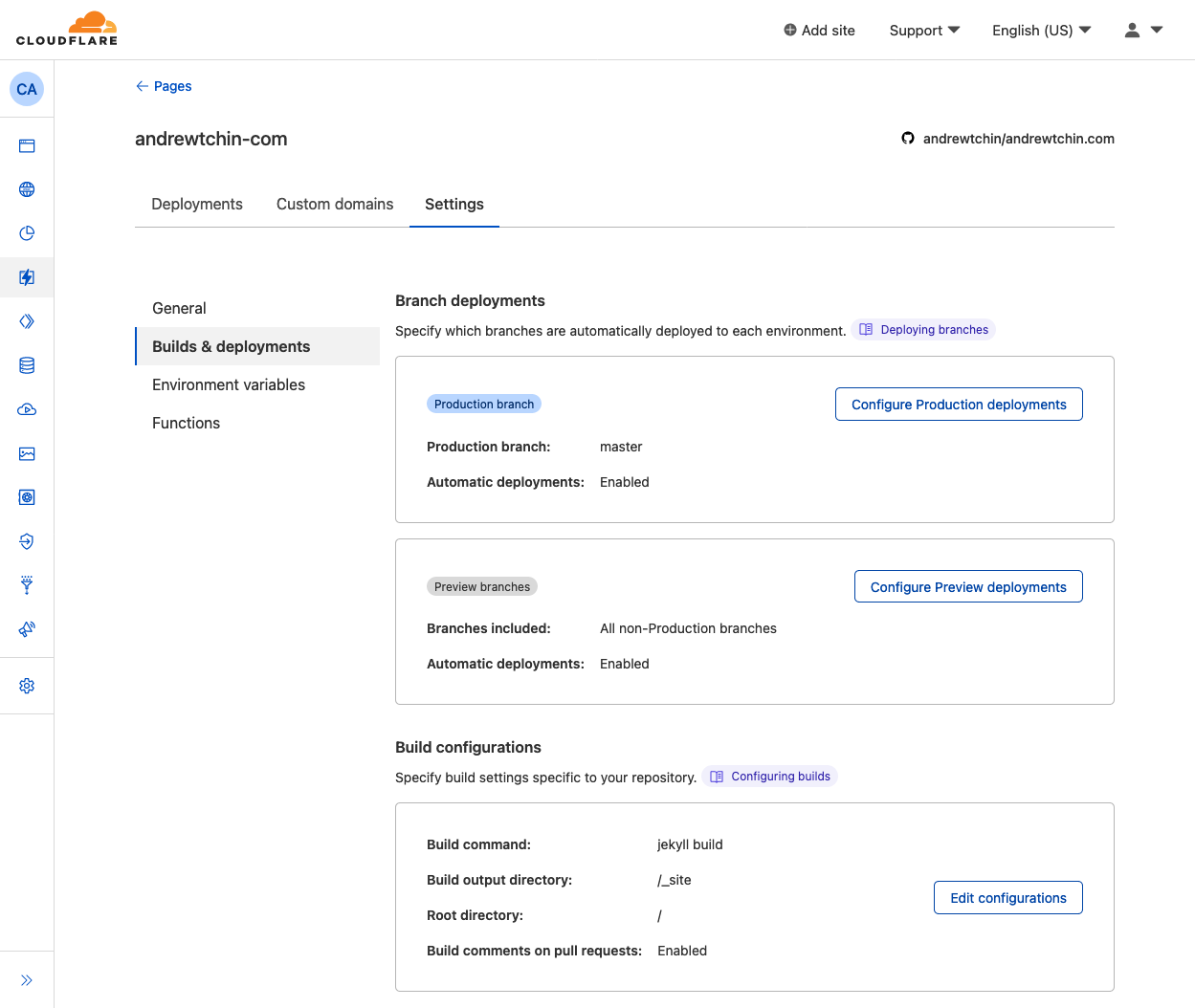
To setup Cloudflare Pages, I granted Cloudflare read access to the site’s GitHub repository. The defaults for the build command and build output directory were fine for me.

Now anytime I commit to the main branch, Cloudflare automatically builds and deploys the newest version of the site. With the VPS and Kubernetes, I used a separate CI system to build my artifacts; Cloudflare now handles all of this for me!
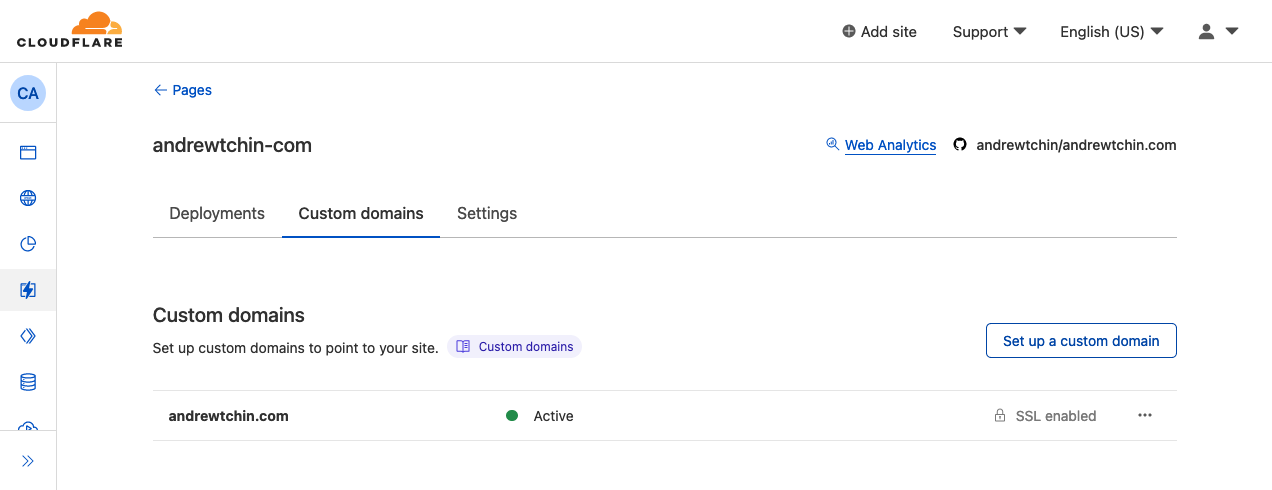
After a successful build, I turned on the Custom Domain feature. Cloudflare automatically set a CNAME record to the Cloudflare Pages deployment (andrewtchin-com.pages.dev) and I was up and running.

Cloudflare Pages means I don’t have to run any infrastructure and it’s awesome and free! You should try it too!